简介
演示地址:本站:https://cvps.top/sitemap.xml
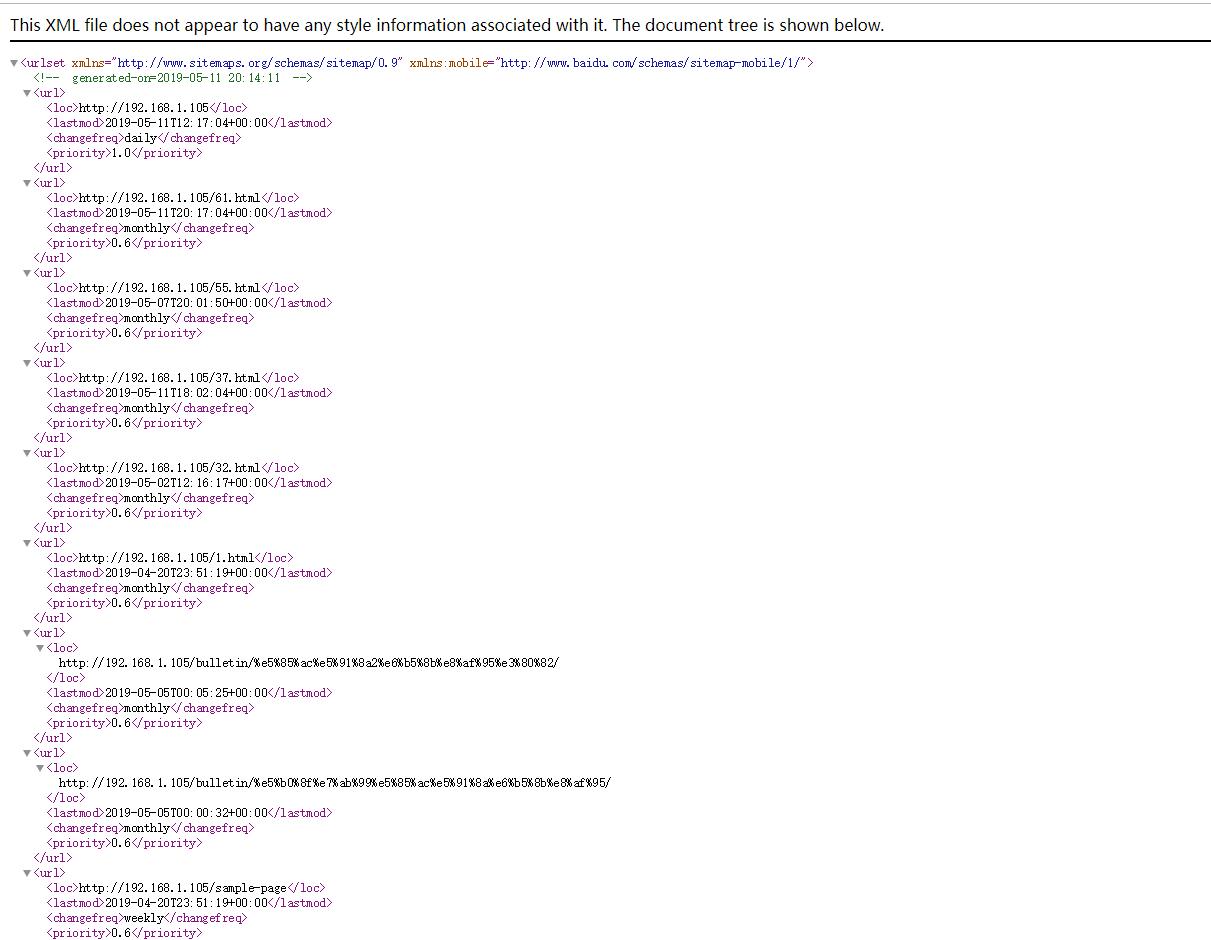
演示截图:
方法
以下方法适合DUX主题。其他主题自行修改相对位置位置,谢谢。
- 在主题目录中options.php 添加开关。(至于放哪个位置,看你喜欢!)
$options[] = array(
'name' => __('更新文章时生成站点地图xml', 'haoui'),
'desc' => __('开启', 'haoui'),
'id' => 'sitemap_xml',
'std' => true,
'type' => 'checkbox');
- 在主题目录 functions.php 添加:
// sitemap_xml
if (_hui('sitemap_xml')) {
function cvps_sitemap_refresh() {
require_once get_template_directory() . '/modules/sitemap-xml.php';
$sitemap_xml = cvps_get_xml_sitemap();
file_put_contents(ABSPATH.'sitemap.xml', $sitemap_xml);
}
if ( defined('ABSPATH') ) {
add_action('publish_post', 'cvps_sitemap_refresh');
add_action('save_post', 'cvps_sitemap_refresh');
add_action('edit_post', 'cvps_sitemap_refresh');
add_action('delete_post', 'cvps_sitemap_refresh');
}
}
- 在主题目录中 modules 文件夹 新建 sitemap-xml.php 并添加以下代码:
由于代码过长,请点击 [s][p]
<?php
function cvps_get_xml_sitemap() {
ob_start();
echo '<?xml version="1.0" encoding="UTF-8"?>';
?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:mobile="http://www.baidu.com/schemas/sitemap-mobile/1/">
<!-- generated-on=<?php echo get_lastpostdate('blog'); ?> -->
<url>
<loc><?php echo get_home_url(); ?></loc>
<lastmod><?php echo gmdate('Y-m-d\TH:i:s+00:00', strtotime(get_lastpostmodified('GMT'))); ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
// 文章
$posts = get_posts('numberposts=-1&orderby=post_date&order=DESC');
foreach($posts as $post) :
?>
<url>
<loc><?php echo get_permalink($post->ID); ?></loc>
<lastmod><?php echo str_replace(" ", "T", get_post($post->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php
endforeach;
// 页面
$pages = get_pages('numberposts=-1&orderby=post_date&order=DESC');
foreach($pages as $page) :
?>
<url>
<loc><?php echo get_page_link($page->ID); ?></loc>
<lastmod><?php echo str_replace(" ", "T", get_page($page->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<?php
endforeach;
// 分类
$categorys = get_terms('category', 'orderby=name&hide_empty=0');
foreach ($categorys as $category) :
?>
<url>
<loc><?php echo get_term_link($category, $category->slug); ?></loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<?php
endforeach;
// 标签
$tags = get_terms('post_tag', 'orderby=name&hide_empty=0');
foreach ($tags as $tag) :
?>
<url>
<loc><?php echo get_term_link($tag, $tag->slug); ?></loc>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
<?php
endforeach;
?>
</urlset>
<?php
$sitemap = ob_get_contents();
ob_clean();
return $sitemap;
}
[/p]
送给懒癌患者:丢到 主题目录中 modules 文件夹
链接:https://pan.baidu.com/s/1Q8r3DX0D6Uu0kVhRWdxLpg
提取码:72ep
复制这段内容后打开百度网盘手机App,操作更方便哦
- 如果您需要添加公告到sitemap中,请在</url>后 <?php 前加入以下代码:
<?php
endforeach;
// 公告
$posts = get_posts('post_type=bulletin&numberposts=-1&orderby=post_date&order=DESC');
foreach($posts as $post) :
?>
<?php if (_hui('no_bulletin')) { ?>
<url>
<loc><?php echo get_permalink($post->ID); ?></loc>
<lastmod><?php echo str_replace(" ", "T", get_post($post->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
DUX公告添加方法:https://cvps.top/9244.html 。
总结
此代码乃参考begin主题,然后删减得来,也就是现在本小站使用的主题集成的。
[mark_b]
注意:请使用此方法后,到后台随意打开一个文章,然后进行编辑 =>更新 。这样就能更新sitemap.xml 了。
嘿嘿,标题就告诉您 更新文章时生成站点地图xml 了。
[/mark_b]
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













- 最新
- 最热
只看作者