05-06内容更新
- 更新修复一点小bug,以及加个超链接。公告显示更改为公告标题,不显示公告文章内容。
- 修改js存放位置,改为存放在index.php,放在首头,每个页面都加载js 会出现错误。
- 唯一小遗憾,就是点击公告后,顶部栏,没显示当前位置。就是点击谋篇文章后,会显示 当前位置-文章分类-文章标题 这样子。
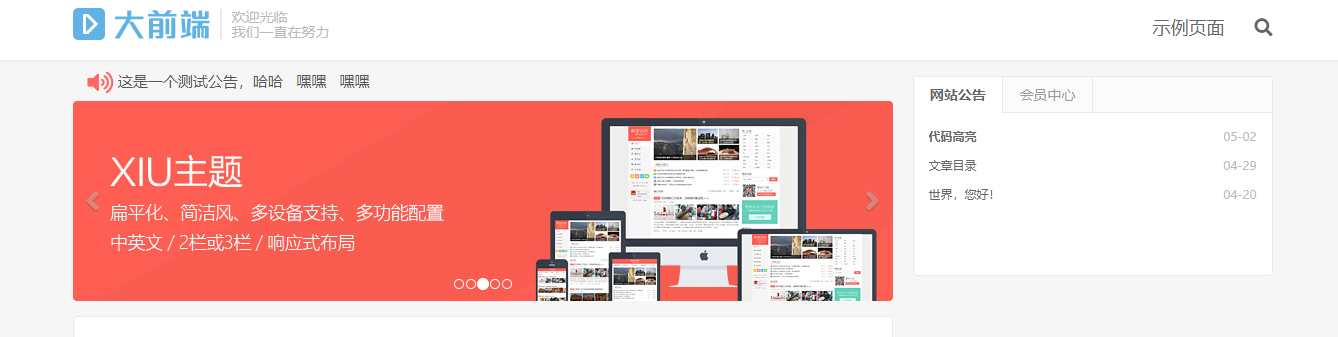
效果大致如此
前言
最近都在折腾DUX主题的,然后搜了下滚动公告这方面的资料,最后还是喜欢文字咖大佬的这个,这两天我稍微改了一点。我这个魔改仿begin的滚动公告,就是还差点,没有加超链接。
以下代码适合DUX主题,如果要适用于其他主题,需要自己修改一下,对小白的提醒就是,请删除一些if (_hui('XXX')) {} 这段代码,这个只是判断,加后台开关。以及文件位置,自己对应主题,自己修改一下。
1. 添加公告文章类型
在主题modules文件夹中新建一个gonggao.php,将下面代码粘贴进去,请勿使用wins自带文本编辑器!
代码已经折叠,点击[s][p]
<?php
if (_hui('no_bulletin')) {
function post_type_bulletin() {
register_post_type(
'bulletin',
array( 'public' => true,
'publicly_queryable' => true,
'hierarchical' => false,
'labels'=>array(
'name' => _x('公告', 'post type general name'),
'singular_name' => _x('公告', 'post type singular name'),
'add_new' => _x('添加新公告', '公告'),
'add_new_item' => __('添加新公告'),
'edit_item' => __('编辑公告'),
'new_item' => __('新的公告'),
'view_item' => __('预览公告'),
'search_items' => __('搜索公告'),
'not_found' => __('您还没有发布公告'),
'not_found_in_trash' => __('回收站中没有公告'),
'parent_item_colon' => ''
),
'show_ui' => true,
'menu_position'=>5,
'supports' => array(
'title',
'author',
'excerpt',
'thumbnail',
'trackbacks',
'editor',
'comments',
'custom-fields',
'revisions' ) ,
'show_in_nav_menus' => true ,
'menu_icon' => 'dashicons-megaphone',
'taxonomies' => array(
'menutype',
'post_tag')
)
);
}
add_action('init', 'post_type_bulletin');
}
function create_genre_taxonomy() {
$labels = array(
'name' => _x( '公告分类', 'taxonomy general name' ),
'singular_name' => _x( 'genre', 'taxonomy singular name' ),
'search_items' => __( '搜索分类' ),
'all_items' => __( '全部分类' ),
'parent_item' => __( '父级分类目录' ),
'parent_item_colon' => __( '父级分类目录:' ),
'edit_item' => __( '编辑公告分类' ),
'update_item' => __( '更新' ),
'add_new_item' => __( '添加新公告分类' ),
'new_item_name' => __( 'New Genre Name' ),
);
register_taxonomy('genre',array('bulletin'), array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'genre' ),
));
}
add_action( 'init', 'create_genre_taxonomy', 0 );
[/p]
在 functions.php 中引用该公告的 gonggao.php 文件,在 functions.php 的底部加上如下代码:
/*后台滚动公告*/ include get_stylesheet_directory() . '/modules/gonggao.php';
之后,再登录到 wordpress 网站的后台,就可以看到在文章的下面多了一个公告标签。
上述代码中的
'menu_icon' => 'dashicons-megaphone',
就是我们设定的 Dashicons 图标,效果如下图。如果去掉这行的话,图标默认和文章的图标一样。
想获取其他的 Dashicons 图标?点击前往 Dashicons 主页,选取自己喜欢的图标!
2. 添加 css 代码
将下面代码复制到 主题文件夹css/main.css 文件当中即可:
代码已经折叠,点击[s][p]
/* 首页滚动公告栏 */
#site-gonggao {
margin-top: -15px;
padding: 5px 5px 5px 15px;
font-size: 15px;
}
#site-gonggao .list {
padding-left: 5px;
}
.site-gonggao-div {
float: left;
font-size: 1.5em;
}
.fa-volume-up:before {
color: #ff6666;
}
#site-gonggao a {
color:rgb(133, 135, 136);
}
#site-gonggao-div2 {
overflow: hidden;
height: 30px;
}
#site-gonggao-div2 .list li {
height: 30px;
line-height: 30px;
overflow: hidden;
}
#site-gonggao-div2 .list li p {
display: inline;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
@media (max-width: 767px){#site-gonggao{display:none}}
[/p]
当然这个样式不是很好看,可以通过自己设置!
3. 添加公告样式
在主题目录中modules文件夹中新建 cvps_diy_gonggao.php 添加以下内容。
代码已经折叠,点击[s][p]
代码已经更新(2019-05-06)
<div id="site-gonggao">
<div class="site-gonggao-div"><i class="fa fa-volume-up"></i> </div>
<div id="site-gonggao-div2" class="sitediv">
<ul class="list" id="siteul">
<?php $loop = new WP_Query( array( 'post_type' => 'bulletin', 'posts_per_page' => _hui('bulletin_n') ) );
while ( $loop->have_posts() ) : $loop->the_post();
echo '<li><a target="_blank" href="'.get_permalink().'">'.get_the_title().get_the_subtitle().'</a></li>';
endwhile; wp_reset_query(); ?>
</ul>
</div>
</div>
[/p]
70 则表示每个公告显示 70 个字符。这个可以根据你自己的情况设置。
最后如何引用并加后台开关:
将下面的公告内容代码放在 主题目录中的 index.php 自己想要显示的位置:
<!--首页滚动公告-->
<?php
if (_hui('bulletin_s')) {
require get_stylesheet_directory() . '/modules/cvps_diy_gonggao.php';
}
?>
我觉的最佳位置为:
4.添加后台主题设置开关
位置在主题目录中的options.php ,请在return $options; 以前添加在代码,当然你可以找自己喜欢的位置。如果你要加入到首页这个大区内,请删除,前面1-3行代码!
代码已经折叠,点击[s][p]
$options[] = array(
'name' => __('首页滚动公告', 'haoui'),
'type' => 'heading' );
$options[] = array(
'name' => __('首页滚动公告', 'haoui'),
'id' => 'bulletin_s',
'std' => false,
'desc' => __('开启', 'haoui'),
'type' => 'checkbox');
$options[] = array(
'name' => __('是否显示后台公告功能', 'haoui'),
'id' => 'no_bulletin',
'std' => true,
'desc' => __('开启', 'haoui'),
'type' => 'checkbox');
$options[] = array(
'name' => __('公告滚动篇数', 'haoui'),
'desc' => __('开启,纯数字。', 'haoui'),
'id' => 'bulletin_n',
'std' => '3',
'type' => 'text'
);
[/p]
效果演示
5.添加滚动公告 js 代码
如果你没添加js代码,那么恭喜你,你的公告并不会滚动,嘿嘿!
添加位置:主题目录header.php 修改后 index.php 文件(仅在首页加载JS)。(当然去掉<script type="text/javascript"> 和</script> 然后将代码丢到 js/main.js去应该也是可以的。)
代码已经折叠,点击[s][p] 下面代码中3000为滚动时间,单位应该是毫秒
<!-- 滚动公告js -->
<script type="text/javascript">
function autoScroll(obj){
var aa=document.getElementById("siteul").getElementsByTagName("li").length;
if(aa!==1){
jQuery(obj).find(".list").animate({
marginTop : "-30px"
},500,function(){
jQuery(this).css({marginTop : "0px"}).find("li:first").appendTo(this);
})
};
}
$(function(){
setInterval('autoScroll(".sitediv")',3000)
}) ;
</script>
[/p]


![图片[2]-#DUX#WordPress添加首页滚动公告栏 增加后台开关 代码版-初缘Vps小站](https://cvps.top/wp-content/uploads/2019/05/gonggao.png)
![图片[3]-#DUX#WordPress添加首页滚动公告栏 增加后台开关 代码版-初缘Vps小站](https://cvps.top/wp-content/uploads/2019/05/gdggwz20190505224649.png)
![图片[4]-#DUX#WordPress添加首页滚动公告栏 增加后台开关 代码版-初缘Vps小站](https://cvps.top/wp-content/uploads/2019/05/gdgght20190505223908.png)
![图片[5]-#DUX#WordPress添加首页滚动公告栏 增加后台开关 代码版-初缘Vps小站](https://cvps.top/wp-content/uploads/2019/05/miaozhdw20190505224419.png)











- 最新
- 最热
只看作者