简介
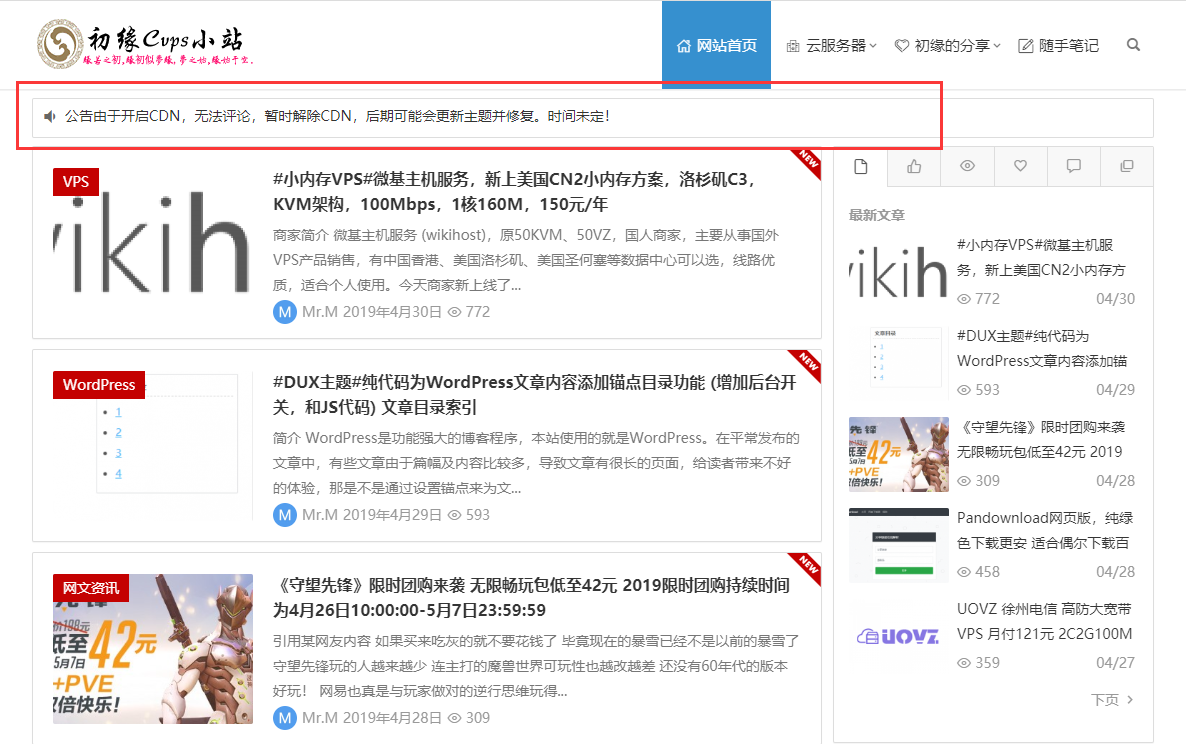
Begin主题默认首页公告处、分类目录这行,很窄,然后自己修改了。效果看下图,或本站!直接上css代码吧。
本站主题begin 作者:知更鸟 本版:lts (就是长期支持版) 更新时间2019-04-01
CSS代码
下面的是直接在style.css 修改用的。
.breadcrumb {
margin-top: 10px;
width:1122px;
height:40px;
line-height:25px;
margin:8px auto;
border:1px solid #ddd;
border-radius:2px;
background-color:#fff;
padding-left:10px;
white-space:nowrap;
word-wrap:normal;
text-overflow:ellipsis;
overflow:hidden;
padding-top:4px;
padding-left:10px
}
使用方法
方法1:begin主题设置-定制风格-自定义样式-直接将代码贴入 (博主没试过,不行的话,在联系博主,应该是可以的,用下面的。)
.breadcrumb {
margin-top: 10px;
height:40px;
margin:8px auto;
border:1px solid #ddd;
border-radius:2px;
background-color:#fff;
padding-left:10px;
white-space:nowrap;
overflow:hidden;
padding-top:4px;
padding-left:10px
}
方法2:直接在主题目录,style.css 修改。搜索breadcrumb 关键字,自己替换就行了。
可能你用最新的,会发现style.css中很乱,其实是作者将CSS压缩了,可以直接用css解压缩格式化工具直接恢复原来样貌。在线工具地址:http://tool.chinaz.com/Tools/CssFormat.aspx
效果演示
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容