简介
WordPress是功能强大的博客程序,本站使用的就是WordPress。在平常发布的文章中,有些文章由于篇幅及内容比较多,导致文章有很长的页面,给读者带来不好的体验,那是不是通过设置锚点来为文章做个目录引导呢?找了很多,都没发现带有JS代码,目录就会新窗口打开,然后找了很久才找到一个,这个体验更好!
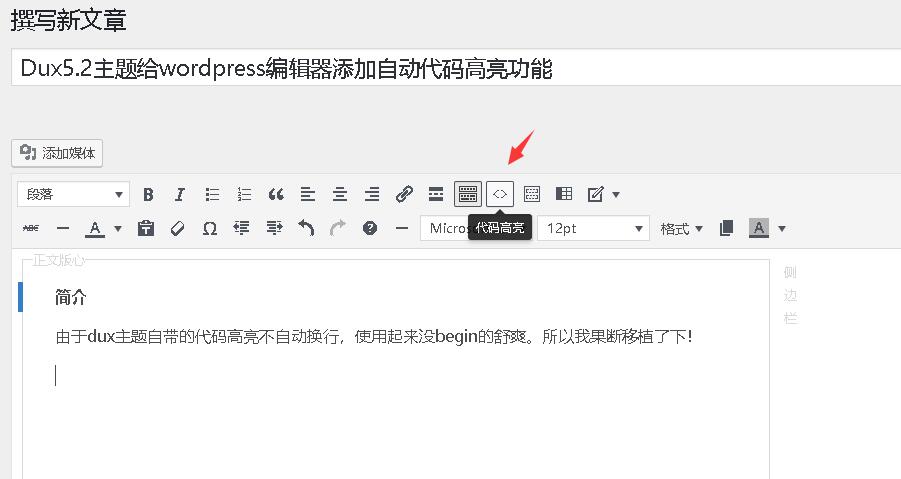
DUX5.2目前是不带这个功能的,然后就自己加下后台开关哦。
目录代码
我们在主题Functions.php文件中加入下面代码 (默认为4级标题索引,如果想要其他请将h4 修改成其他,例如二级目录,h2)
其他主题,请自行修改“if (_hui('index_c')) {}”这段代码。这个是添加后台开关的一个判断。删除就行了,这样只不过后台没开关而已。哈
//初缘Cvps小站-https://cvps.top
//文章目录
if (_hui('index_c')) {
function article_index($content) {
$matches = array();
$ul_li = '';
$r = "/<h4>([^<]+)<\/h4>/im";
if(preg_match_all($r, $content, $matches)) {
foreach($matches[1] as $num => $title) {
$content = str_replace($matches[0][$num], '<h4 class="title-'.$num.'">'.$title.'</h4>', $content);
$ul_li .= '<li><a href="#title-'.$num.'" title="'.$title.'">'.$title."</a></li>\n";
}
$content = "\n<div id=\"article-index\" class=\"article-index hidden-xs\">
<strong class=\"title\">文章目录</strong>
<ul id=\"index-ul\" class=\"index-ul\">\n" . $ul_li . "</ul>
</div>\n" . $content;
}
return $content;
}
add_filter( "the_content", "article_index" );
}
CSS代码:在主题目录 css/main.css
#article-index{position:relative; z-index:2;-webkit-border-radius:2px;-moz-border-radius:2px;-ms-border-radius:2px;-o-border-radius:2px;border-radius:2px;border:1px solid #DEDFE1;float:right;margin:0 0 15px 15px;padding:0 6px;width:200px;line-height:23px; background: #fff;}
#article-index strong{border-bottom:1px dashed #DDDDDD;display:block;line-height:30px;padding:0 4px}
#index-ul{margin:0;padding-bottom:10px;}
#index-ul li{background:none repeat scroll 0 0 transparent;list-style-type:disc;padding:0;margin-left:20px}
.index-more{padding-left:20px;}
JS代码:js/main.js
//滚动到某个位置
function scrollTo(ele, speed){
if(!speed) speed = 300;
if(!ele){
$("html,body").animate({scrollTop:0},speed);
}else{
if(ele.length>0) $("html,body").animate({scrollTop:$(ele).offset().top},speed);
}
return false;
}
//右侧滑动到某个位置时,复制文章目录,并添加到侧栏指定标签内“.mulu ul”内,样式保持一致
var muluBox = $(".mulu ul");
var _html = $(".index-ul").html();
if(_html){
muluBox.html(_html);
//当滚动距离大于侧栏高度和目录的原本高度时,目录才会显示。
function resizeWindow(e){
if($(window).width()>1000){
var sidebarHeight = $(".sidebar").height();
//文章滚动的过程中,目录的列表锚点会随着高度的变化而相应的改变,如上图中的图片规范是亮点
$(window).scroll(function(){
var winScrollTop = $(window).scrollTop();
var items = muluBox.find("li");
for(var i=0; i<items.length; i++){
var anchor = $(".title-"+i);
// console.log(anchor);
var pos = anchor.offset();
var winH = $(window).height();
if(pos.top < (winScrollTop+20)){
// console.log(i);
muluBox.find("li").eq(i).addClass("current").siblings().removeClass();
}
}
if(winScrollTop > sidebarHeight){
$(".mulu").show().stop(true,false);
}else{
$(".mulu").hide();
}
})
}
}
resizeWindow();
//点击目录下边的小按钮可以隐藏目录和展开目录
$(window).bind("resize", resizeWindow);
$(".mulu-toggle").on("click",function(){
var muLu = $(".mulu");
$(this).toggleClass("active");
if(muLu.is(":visible")) muLu.hide();
else muLu.show();
})
}else{
$(".mulu, .mulu-toggle").hide();
}
var indexUL = $(".index-ul");
var indexLi = $(".index-ul li").length;
//目录的个数大于7时,收缩起来,点击展开更多后展开,点击收缩起来时,恢复原样
if(indexLi >7 ){
$(".index-ul li:gt(6)").hide();
indexUL.after("<li class='index-more'><a href='#'>展开更多</a>");
$(".index-more").on("click","a",function(){
var more =$(".index-ul li:gt(6)");
var _this = $(this);
if(more.is(":visible")){
more.hide();
_this.text("展开更多");
}else{
more.show();
_this.text("伸缩起来");
}
return false;
})
}
//点击目录的链接,会跳转到相对应的位置
$(".index-ul, .mulu ul").on("click","li",function(){
var itemName = $(this).find("a").attr("href").slice(1);
$(this).addClass("current").siblings().removeClass();
scrollTo("."+itemName,500);
return false;
})
在主题中options.php添加代码:(可以在“相关文章”上面加,以下代码默认开启)
$options[] = array( 'name' => '文章目录', 'desc' => '四级标题作为文章索引目录', 'id' => 'index_c', 'std' => '1', 'type' => 'checkbox');
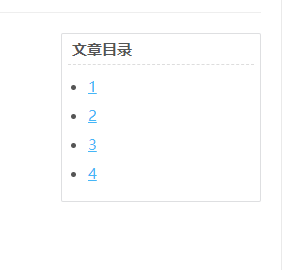
目录演示
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容