简介
看到别人圆角很好看,所以就找了代码。嗯,顺便记录下,方便以后升级主题等使用!ccs美化代码分分享下咯。
正文
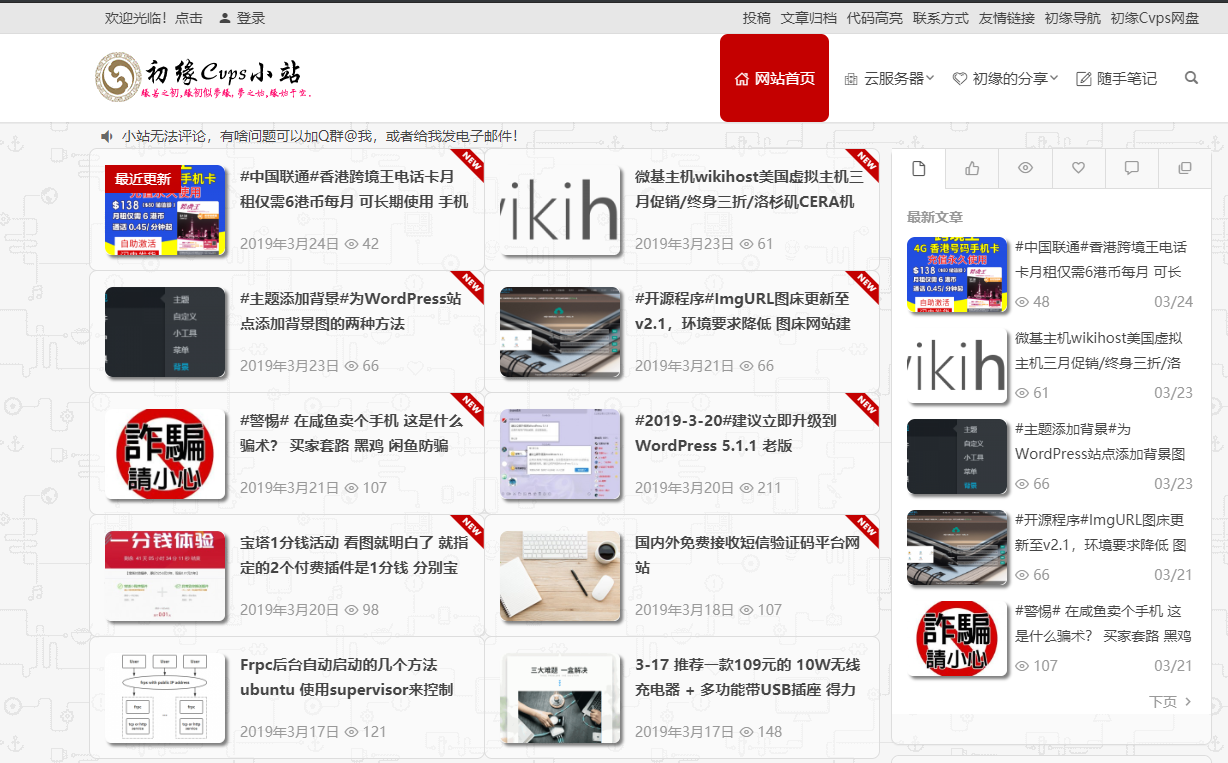
效果图就是我博客现在的样子
代码如下
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width: 6px;
height: 6px;
background-color: #F5F5F5;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #F5F5F5;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #018EE8;
}
/** 圆角样式 **/
#slider img,.single-tag li a,#slider img,.cat-box, .cat-title,.fadeInUp,#sidebar h3,.cat-grid-title, .cat-square-title,.nbs-flexisel-container,img,h1, h2, h3, h4, h5, h6,a,.nav-menu, .nav-menu *,.type-cat a, .child-cat a,.link-all a
{border-radius: 8px
}
/*缩略图之圆角和背影特效*/
.thumbnail {
border-radius: 6px;
box-shadow: rgba(0,0,0,0.5) 3px 3px 3px;
}
/* 小图标旋转*/
.fa-user-circle{
-webkit-animation:fa-spin 2s infinite linear;
animation:fa-spin 2s infinite linear
}
.fa-ravelry{
-webkit-animation:fa-spin 2s infinite linear;
animation:fa-spin 2s infinite linear
}
/*全局透明*/
.post{background:rgba(255, 255, 255, 0.5);}
.widget{background-color: rgba(255, 255, 255, 0.5)}
.zm-tabs-container{background-color: rgba(255, 255, 255, 0.5)}
#menu-box{background-color: rgba(255, 255, 255, 0.5)}
begin
知更鸟的主题 begin 位置:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![图片[2]-#Begin#博客美化代码分享-初缘Vps小站](https://cvps.top/wp-content/uploads/2019/03/mh20190325234327.png)











暂无评论内容