简介
WordPress 主题大多数都自带有添加背景图功能,不过部分主题为了可能觉得添加一张大大的背景图会拖慢网页加载速度,所以就没有集成这个更换背景图功能,比如DUX 5.2 二开版。
我还是喜欢第一种办法,直接在 functions.php 添加代码。
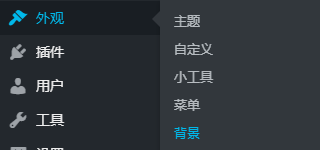
在后台“外观”处显示“背景”按钮
将以下代码添加到当前主题的 functions.php 文件当中
//添加背景按钮 add_theme_support( 'custom-background');
此时,在我们 WordPress 站点后台 >> 外观 >> 背景 >> 背景图像 >> 添加背景图,然后设置为填满屏幕并保存发布即可。
直接修改 style.css 文件
这个方法很简单,只需要将以下代码添加到当前主题的 style.css文件即可。
body { background-image: url(http://localhost/wordpress/wp-content/uploads/2017/11/timg.jpg); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; }
将上面( )中地址替换 为 你要换的背景图片地址。图片大小建议为大图片,比如1920X1080。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容