简介
经常看到一些博客点击外链跳转到其他网站上的时候都会有一个跳转页面,很是漂亮。据说是有利于SEO,保护站点权重,不过个人只是觉得好看、高逼格便加上了。
然后我现在用begin主题的to.php这个跳转不错,就想着移植到用DUX主题的站点去。
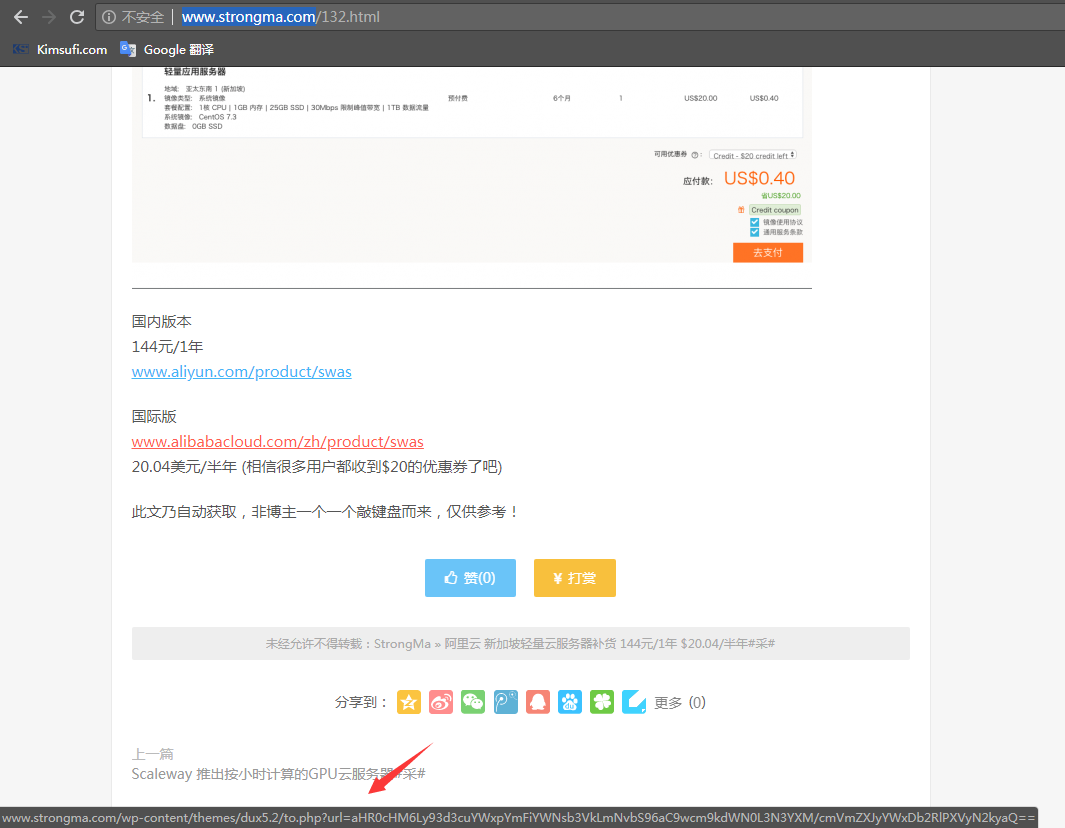
演示
演示博客:http://www.strongma.com
方法
例子:
首先,现在DUX主题文件根目录中,新建一个to.php并将下面的代码粘贴进去。
<?php
$url = $_GET['url'];
$a = '';
if( $a==$url ) {
$b = "";
// echo 'true';
} else {
$b = $url;
$b = base64_decode($b);
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="0.1;url=<?php echo $b; ?>">
<meta charset="utf-8">
<title>加载中</title>
<script type="text/javascript">
var msg = document.title;
msg = "" + msg;pos = 0;
function scrollMSG() {
document.title = msg.substring(pos, msg.length) + msg.substring(0, pos);
pos++;
if (pos > msg.length) pos = 0
window.setTimeout("scrollMSG()",200);
}
scrollMSG();
</script>
<style>body{overflow:hidden;background:#f1f1f1}.container{display:flex;justify-content:center;align-items:center;height:100vh;overflow:hidden;animation-delay:1s}.item-1{width:20px;height:20px;background:#f583a1;border-radius:50%;background-color:#eed968;margin:7px;display:flex;justify-content:center;align-items:center}@keyframes scale{0%{transform:scale(1)}50%,75%{transform:scale(2.5)}78%,100%{opacity:0}}.item-1:before{content:'';width:20px;height:20px;border-radius:50%;background-color:#eed968;opacity:.7;animation:scale 2s infinite cubic-bezier(0,0,0.49,1.02);animation-delay:200ms;transition:.5s all ease;transform:scale(1)}.item-2{width:20px;height:20px;background:#f583a1;border-radius:50%;background-color:#eece68;margin:7px;display:flex;justify-content:center;align-items:center}@keyframes scale{0%{transform:scale(1)}50%,75%{transform:scale(2.5)}78%,100%{opacity:0}}.item-2:before{content:'';width:20px;height:20px;border-radius:50%;background-color:#eece68;opacity:.7;animation:scale 2s infinite cubic-bezier(0,0,0.49,1.02);animation-delay:400ms;transition:.5s all ease;transform:scale(1)}.item-3{width:20px;height:20px;background:#f583a1;border-radius:50%;background-color:#eec368;margin:7px;display:flex;justify-content:center;align-items:center}@keyframes scale{0%{transform:scale(1)}50%,75%{transform:scale(2.5)}78%,100%{opacity:0}}.item-3:before{content:'';width:20px;height:20px;border-radius:50%;background-color:#eec368;opacity:.7;animation:scale 2s infinite cubic-bezier(0,0,0.49,1.02);animation-delay:600ms;transition:.5s all ease;transform:scale(1)}.item-4{width:20px;height:20px;background:#f583a1;border-radius:50%;background-color:#eead68;margin:7px;display:flex;justify-content:center;align-items:center}@keyframes scale{0%{transform:scale(1)}50%,75%{transform:scale(2.5)}78%,100%{opacity:0}}.item-4:before{content:'';width:20px;height:20px;border-radius:50%;background-color:#eead68;opacity:.7;animation:scale 2s infinite cubic-bezier(0,0,0.49,1.02);animation-delay:800ms;transition:.5s all ease;transform:scale(1)}.item-5{width:20px;height:20px;background:#f583a1;border-radius:50%;background-color:#ee8c68;margin:7px;display:flex;justify-content:center;align-items:center}@keyframes scale{0%{transform:scale(1)}50%,75%{transform:scale(2.5)}78%,100%{opacity:0}}.item-5:before{content:'';width:20px;height:20px;border-radius:50%;background-color:#ee8c68;opacity:.7;animation:scale 2s infinite cubic-bezier(0,0,0.49,1.02);animation-delay:1000ms;transition:.5s all ease;transform:scale(1)}</style>
</head>
<body>
<div class="container">
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>
<div class="item-4"></div>
<div class="item-5"></div>
</div>
</body>
</html>
如何调用
wp-content/themes/dux5.2/functions.php 进行添加以下代码。(其他主题也是的。dux5.2是主题名)
// 外链跳转
add_filter('the_content','wl_the_content_to',999);
function wl_the_content_to($content){
preg_match_all('/href="(http.*?)"/',$content,$matches);
if($matches){
foreach($matches[1] as $val){
if( strpos($val,home_url())===false && !preg_match('/\.(jpg|jepg|png|ico|bmp|gif|tiff)/i',$val) && !preg_match('/(ed2k|thunder|Flashget|flashget|qqdl):\/\//i',$val))
$content=str_replace("href=\"$val\"", "rel=\"external nofollow\" target=\"_blank\" href=\"" .get_template_directory_uri(). "/to.php?url=" .base64_encode($val). "\"",$content);
}
}
return $content;
}
// 评论者链接跳转
add_filter('get_comment_author_link', 'comment_author_link_to');
function comment_author_link_to() {
$encodeurl = get_comment_author_url( $comment_ID );
$url = get_template_directory_uri().'/to.php?url=' . base64_encode($encodeurl);
$author = get_comment_author( $comment_ID );
if ( empty( $encodeurl ) || 'http://' == $encodeurl )
return $author;
else
return "<a href='$url' target='_blank' rel='external nofollow' class='url'>$author</a>";
}
// 网址跳转
function sites_nofollow($url) {
$url = str_replace($url, get_template_directory_uri()."/to.php?url=".$url,$url);
return $url;
}
如果functions.php有go的跳转,请删除,使用上面的。如果你不想用to.php?url=请自行修改。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













- 最新
- 最热
只看作者